超文本标记语言(HTML)是一个web自1990年代初以来的核心技术。蒂姆•伯纳斯-李在1989年创建的HTML编码电子文档的一个简单但有效的方法。事实上,web浏览器的最初目的是作为读者等文件。二十年后,浏览器本身已经成为一个门户网络媒体的世界里。这就是为什么HTML5不仅仅是另一个HTML版本,而是一个全面的标准18新利最新登入web页面是如何工作的。
为了更好地理解是什么让HTML5独特,让我们回到过去。早在1994年,HTML仍处于第一次修订,马赛克和Netscape浏览器市场占据主导地位,大多数人还没有体验到这种新事物称为万维网。那一年,HTML创造者berners - lee领导新成立的网络标准组称为万维网联盟(W3C)。
广告
尽管W3C是一位受人尊敬的标准管理局今天,商业的球员在1990年代浏览器市场很大程度上忽略了这些标准,开辟自己的道路。在1995年,W3C已经发表的第二个版本的HTML标准,和web的新人微软取得了进展的Internet Explorer浏览器(IE)。微软很大程度上忽略了标准和网景公司难以维持一个可观的市场份额,同时即开始主宰[来源:哈里斯]。
在这些早期的浏览器大战,web开发人员被挑战保持他们的网站兼容主流浏览器的每个新版本以及很少使用Opera和苹果Safari浏览器。尽管W3C HTML 3.2发表在1997年,其次是HTML 4 1998年,遵循标准比跟上主流功能似乎不那么重要。这样一直到2003年社区驱动的Mozilla基金会打破了这一趋势。原来的Mozilla浏览器发布后,其紧随其后火狐Mozilla浏览器在2004年迅速砍了IE的主导地位。此外,这些新浏览器实际上遵循现有的W3C标准,这样做。
同时Mozilla的Firefox使用老化的HTML 4标准持续增长,Mozilla和Opera在2004年加入苹果,形成一组称为Web超文本应用技术工作组(WHATWG)。WHATWG的目标是保持HTML开发活着。尽管它最初犹豫了一下,W3C于2006年加入HTML复兴。WHATWG和W3C结合现有规范对HTML和XHTML和进一步发展他们创建新的HTML5规范。目前规范是维护和W3C发布的[来源:W3C,WHATWG]。
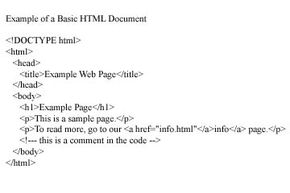
本文探讨了这种新的HTML5技术。我们来看看XHTML和其他技术进入HTML5和求职的基本分如何使用HTML5创建有吸引力,符合标准的web内容。18新利最新登入我们也会看看一些激动人心的方式人们使用HTML5 web上。让我们首先看HTML5和为什么它的目标远不止HTML。
广告